Plugin.Maui.MauiProgressView
0.0.4
dotnet add package Plugin.Maui.MauiProgressView --version 0.0.4
NuGet\Install-Package Plugin.Maui.MauiProgressView -Version 0.0.4
<PackageReference Include="Plugin.Maui.MauiProgressView" Version="0.0.4" />
<PackageVersion Include="Plugin.Maui.MauiProgressView" Version="0.0.4" />
<PackageReference Include="Plugin.Maui.MauiProgressView" />
paket add Plugin.Maui.MauiProgressView --version 0.0.4
#r "nuget: Plugin.Maui.MauiProgressView, 0.0.4"
#addin nuget:?package=Plugin.Maui.MauiProgressView&version=0.0.4
#tool nuget:?package=Plugin.Maui.MauiProgressView&version=0.0.4
Plugin.Maui.MauiProgressView
The Plugin.Maui.MauiProgressView is a .NET MAUI plugin that provides customizable progress bars for use in mobile applications. This component allows users to display progress in a visually appealing circular format, with additional features such as a thumb indicator and customizable colors.
Inspired from dribbble
Refer here
Progress Views
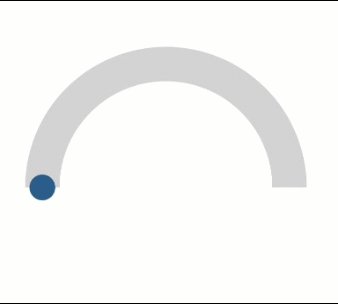
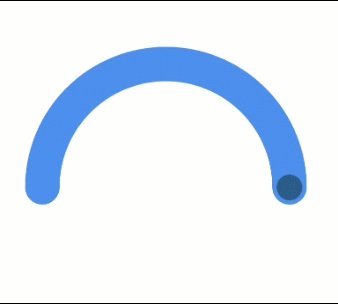
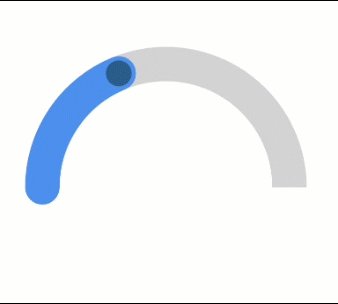
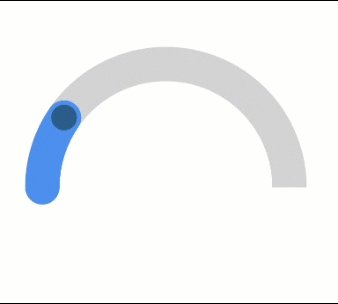
Progress Ring View
The Progress Ring View offers two different types of circular progress displays:
 |
 |
|---|---|
| Arc Circle | Full Circle |
Progress Bar View
The Progress Bar View supports multiple types of progress displays:
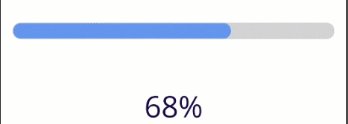
- Bar
 |
|---|
| Bar |
- Circle
 |
|---|
| Circle |
- Segmented
 |
|---|
| Segmented |
- Striped
 |
|---|
| Striped |
Cylinder Progress View
- Tube
 |
|---|
| Tube |
☕️ Fuel the Development with a Coffee!
If you find this plugin helpful and want to support its continuous development, consider buying me a coffee! Your support means a lot and helps keep the project alive and growing. Every cup of coffee boosts my productivity and fuels new features and improvements. <a href="https://www.buymeacoffee.com/samirgc" target="_blank"><img src="https://cdn.buymeacoffee.com/buttons/v2/default-yellow.png" alt="Buy Me A Coffee" style="height: 60px !important;width: 217px !important;" ></a>
Thank you for your support! 🙌
Getting Started
- Available on NuGet: http://www.nuget.org/packages/Plugin.Maui.MauiProgressView
Installation
You can install the plugin via NuGet:
dotnet add package Plugin.Maui.MauiProgressView --version 0.0.4
Dotnet MAUI Implementation
xmlns:progress="clr-namespace:Plugin.Maui.MauiProgressView;assembly=Plugin.Maui.MauiProgressView"
<VerticalStackLayout HorizontalOptions="Center" VerticalOptions="Center">
<progress:ProgressRingView
CircleType="Arc"
HeightRequest="280"
HorizontalOptions="Center"
IsThumbVisible="True"
Maximum="1"
Minimum="0"
Progress="{Binding Progress}"
RingColor="#4e8fee"
Thickness="80"
ThumbColor="#2c5c8a"
ThumbRadius="30"
VerticalOptions="Center"
WidthRequest="350" />
<progress:ProgressBarView
BarHeight="50"
CornerRadius="25"
HeightRequest="120"
Maximum="1"
Minimum="0"
Outline="True"
OutlineColor="LightGray"
OutlineThickness="2"
Progress="{Binding Progress, Mode=TwoWay}"
ProgressColor="CornflowerBlue"
ProgressType="Bar" />
<progress:ProgressBarView
BarHeight="50"
CornerRadius="0"
HeightRequest="120"
Maximum="1"
Minimum="0"
Outline="True"
OutlineColor="LightGray"
OutlineThickness="10"
Progress="0.9"
ProgressColor="CornflowerBlue"
ProgressType="Circle" />
<progress:ProgressBarView
BarHeight="50"
CornerRadius="0"
HeightRequest="120"
Maximum="1"
Minimum="0"
Outline="True"
OutlineColor="LightGray"
OutlineThickness="10"
Progress="0.4"
ProgressColor="CornflowerBlue"
ProgressType="Segmented" />
<progress:ProgressBarView
BarHeight="50"
CornerRadius="0"
HeightRequest="120"
Maximum="1"
Minimum="0"
Outline="True"
OutlineColor="LightGray"
OutlineThickness="10"
Progress="0.6"
ProgressColor="CornflowerBlue"
ProgressType="Striped" />
<progress:CylinderProgressBarView
BottomRectColor="Gray"
FillColor="CornflowerBlue"
HeightRequest="290"
IsBottomRectVisible="True"
Maximum="1"
Minimum="0"
Orientation="Vertical"
Progress="0.9"
TubeColor="LightGrey"
TubeCornerRadius="5" />
</VerticalStackLayout>
Enable SkiaSharp in MauiProgram.cs
To use SkiaSharp in your MAUI project, add the .UseSkiaSharp() line in your MauiProgram.cs file. You may also need to install the SkiaSharp.Views.Maui.Controls package via NuGet.
Step 1: Add the Package Add the following package reference to your project file (.csproj):
<PackageReference Include="SkiaSharp.Views.Maui.Controls" Version="2.88.8" />
Step 2: Update MauiProgram.cs Insert .UseSkiaSharp() in the CreateMauiApp() method, as shown below:
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseSkiaSharp()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
#if DEBUG
builder.Logging.AddDebug();
#endif
return builder.Build();
}
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0-android34.0 is compatible. net8.0-ios18.0 is compatible. net9.0-android was computed. net9.0-ios was computed. |
-
net8.0-android34.0
- Microsoft.Maui.Controls (>= 8.0.83)
- SkiaSharp.Views.Maui.Controls (>= 2.88.8)
-
net8.0-ios18.0
- Microsoft.Maui.Controls (>= 8.0.83)
- SkiaSharp.Views.Maui.Controls (>= 2.88.8)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
