oqo0.SwaggerThemes
1.2.2
There is a newer version of this package available.
See the version list below for details.
See the version list below for details.
dotnet add package oqo0.SwaggerThemes --version 1.2.2
NuGet\Install-Package oqo0.SwaggerThemes -Version 1.2.2
This command is intended to be used within the Package Manager Console in Visual Studio, as it uses the NuGet module's version of Install-Package.
<PackageReference Include="oqo0.SwaggerThemes" Version="1.2.2" />
For projects that support PackageReference, copy this XML node into the project file to reference the package.
paket add oqo0.SwaggerThemes --version 1.2.2
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
#r "nuget: oqo0.SwaggerThemes, 1.2.2"
#r directive can be used in F# Interactive and Polyglot Notebooks. Copy this into the interactive tool or source code of the script to reference the package.
// Install oqo0.SwaggerThemes as a Cake Addin #addin nuget:?package=oqo0.SwaggerThemes&version=1.2.2 // Install oqo0.SwaggerThemes as a Cake Tool #tool nuget:?package=oqo0.SwaggerThemes&version=1.2.2
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
Swagger themes
Change Swagger documentation theme easily.
Install
With NuGet CLI:
nuget install oqo0.SwaggerThemes
Using NuGet Package Manager: https://www.nuget.org/packages/oqo0.SwaggerThemes/
Usage
app.UseSwagger();
app.UseSwaggerThemes(Theme.UniversalDark);
[!WARNING]
Don't useUseSwaggerUI()beforeUseSwaggerThemes()or themes are not going to get installed.
Adding custom CSS
string customCss = "body {" +
" background-color: red;" +
"}";
app.UseSwaggerThemes(Theme.UniversalDark, customCss );
Themes
Dracula

app.UseSwaggerThemes(Theme.Dracula);
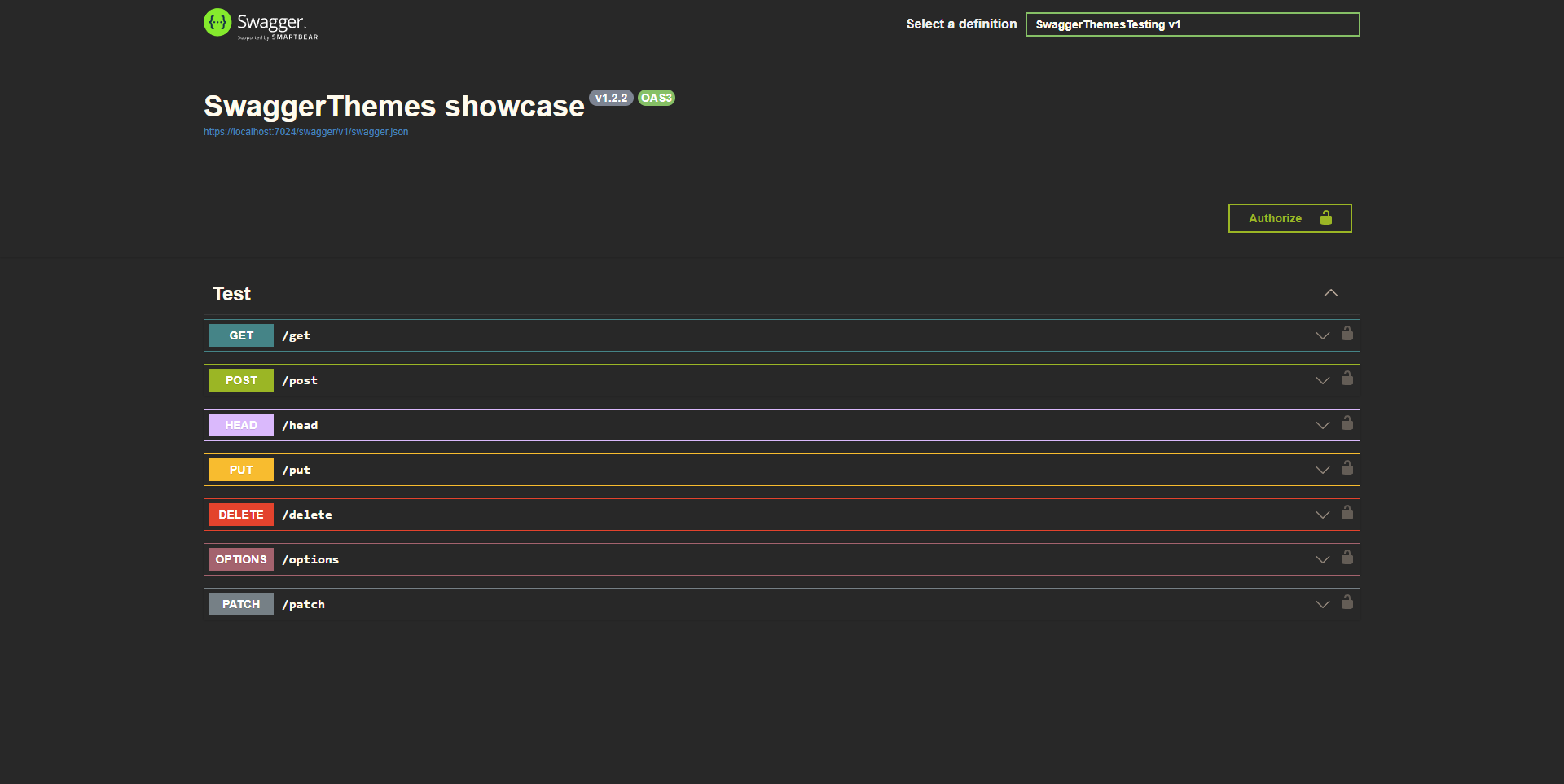
Gruvbox

app.UseSwaggerThemes(Theme.Gruvbox);
Monokai

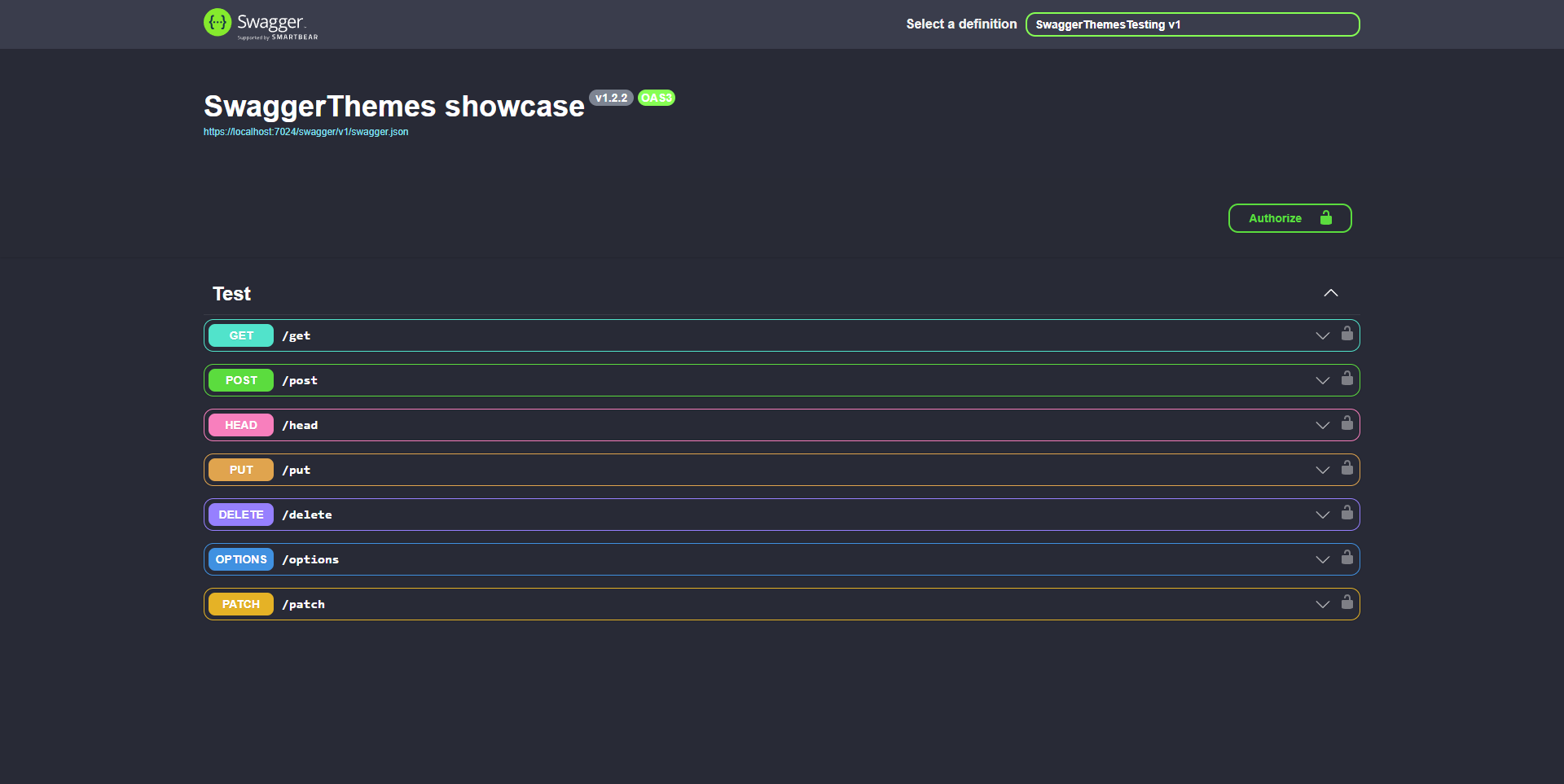
app.UseSwaggerThemes(Theme.Monokai);
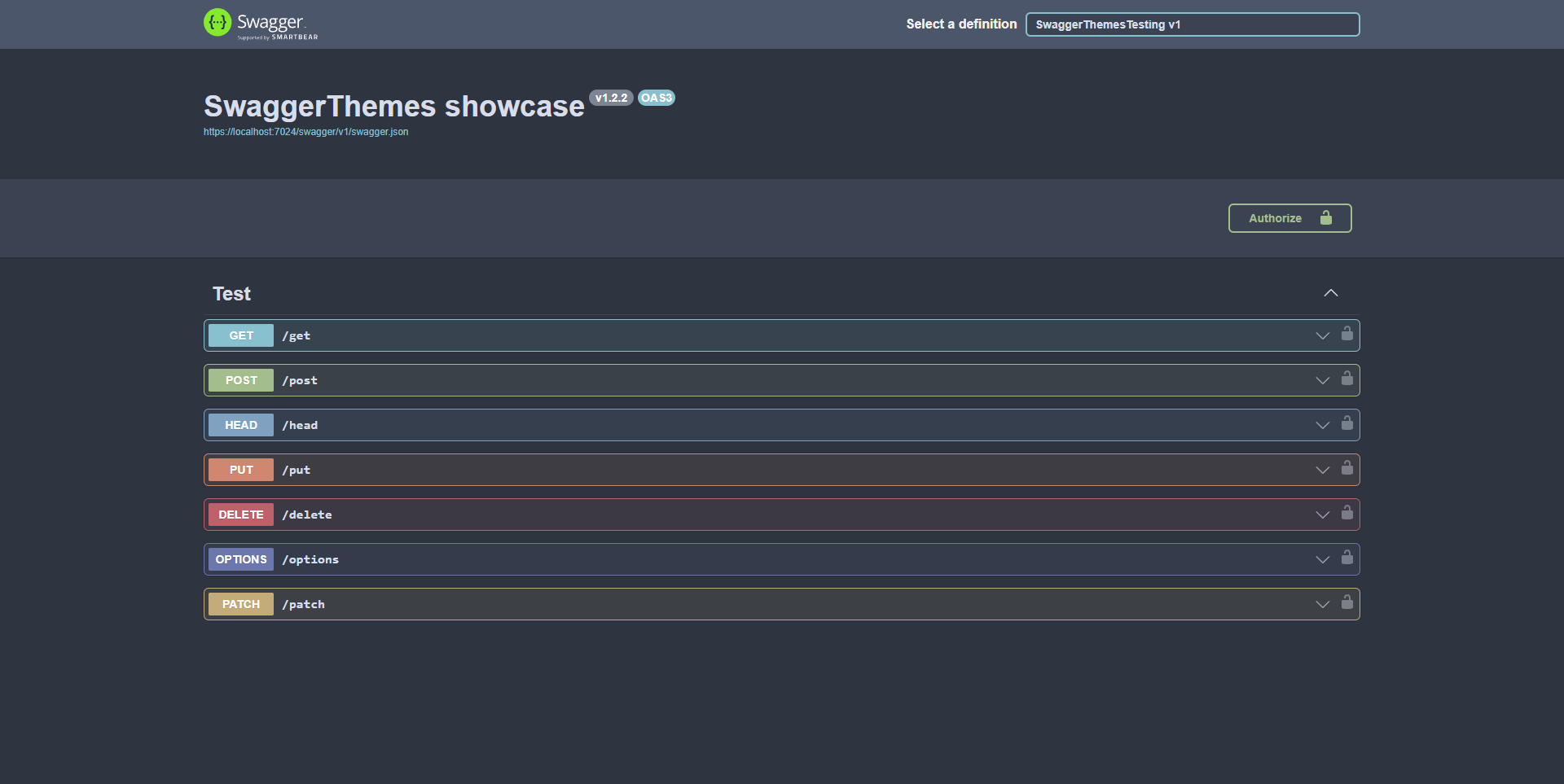
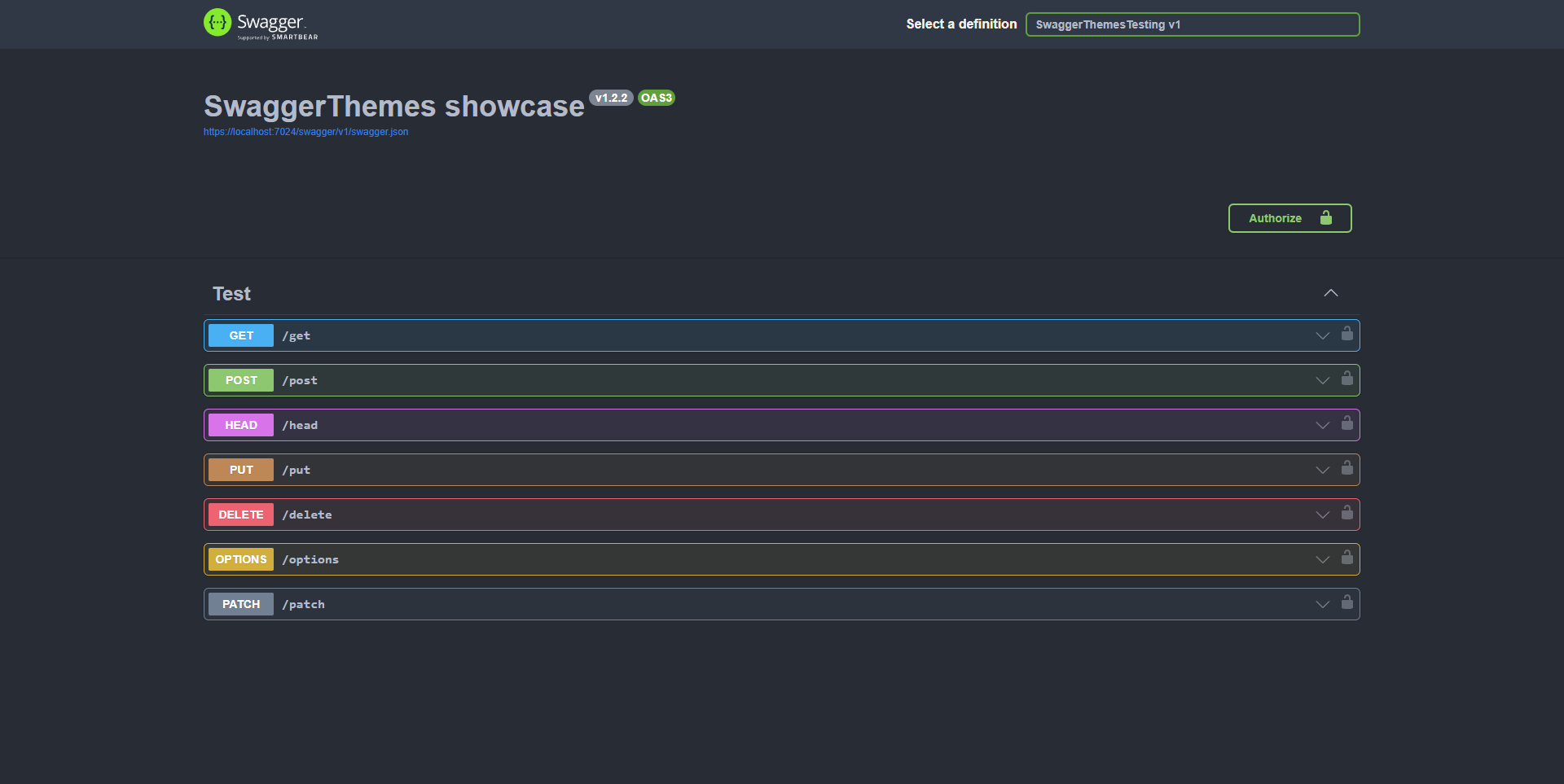
Nord Dark

app.UseSwaggerThemes(Theme.NordDark);
One Dark

app.UseSwaggerThemes(Theme.OneDark);
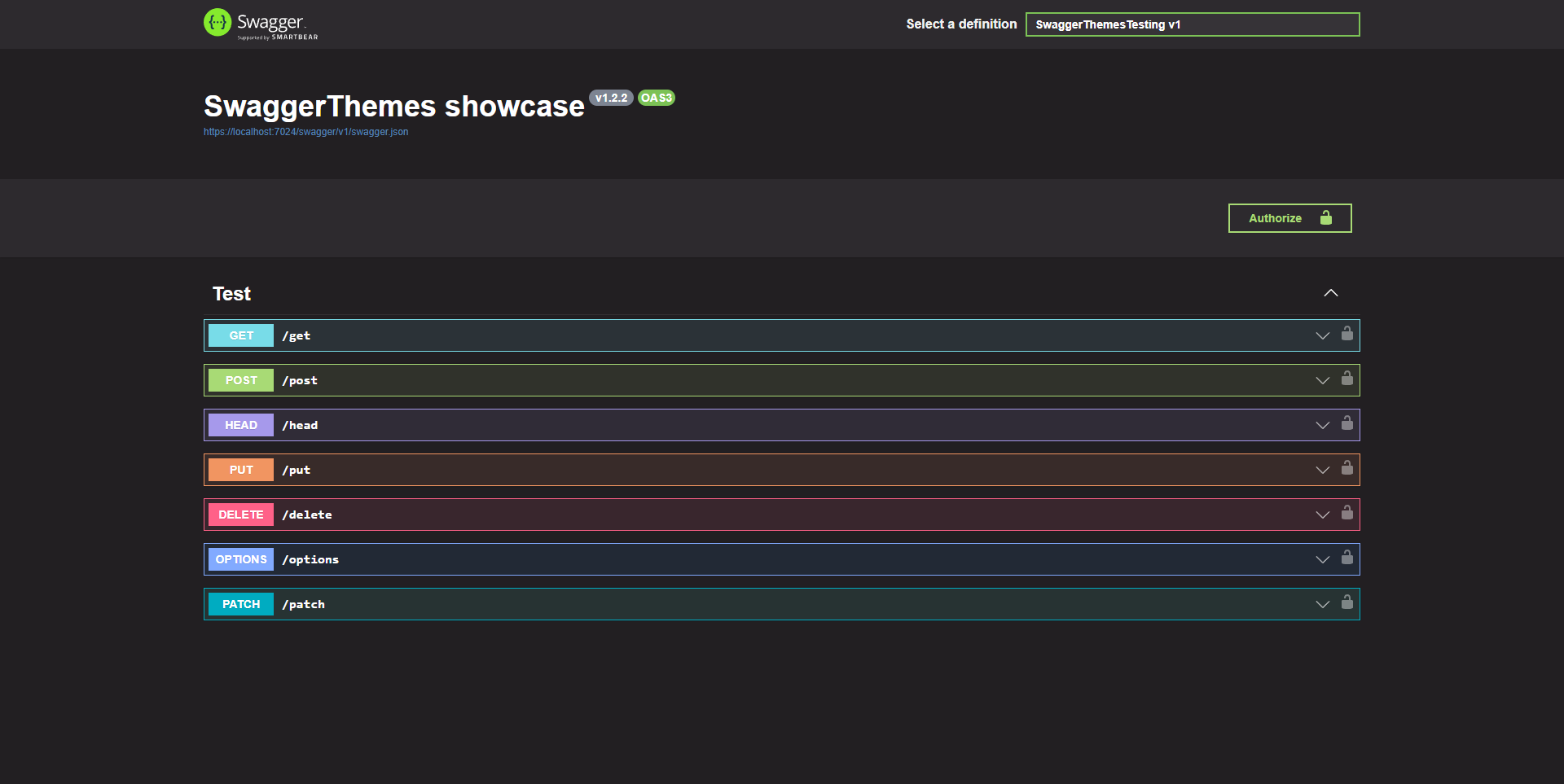
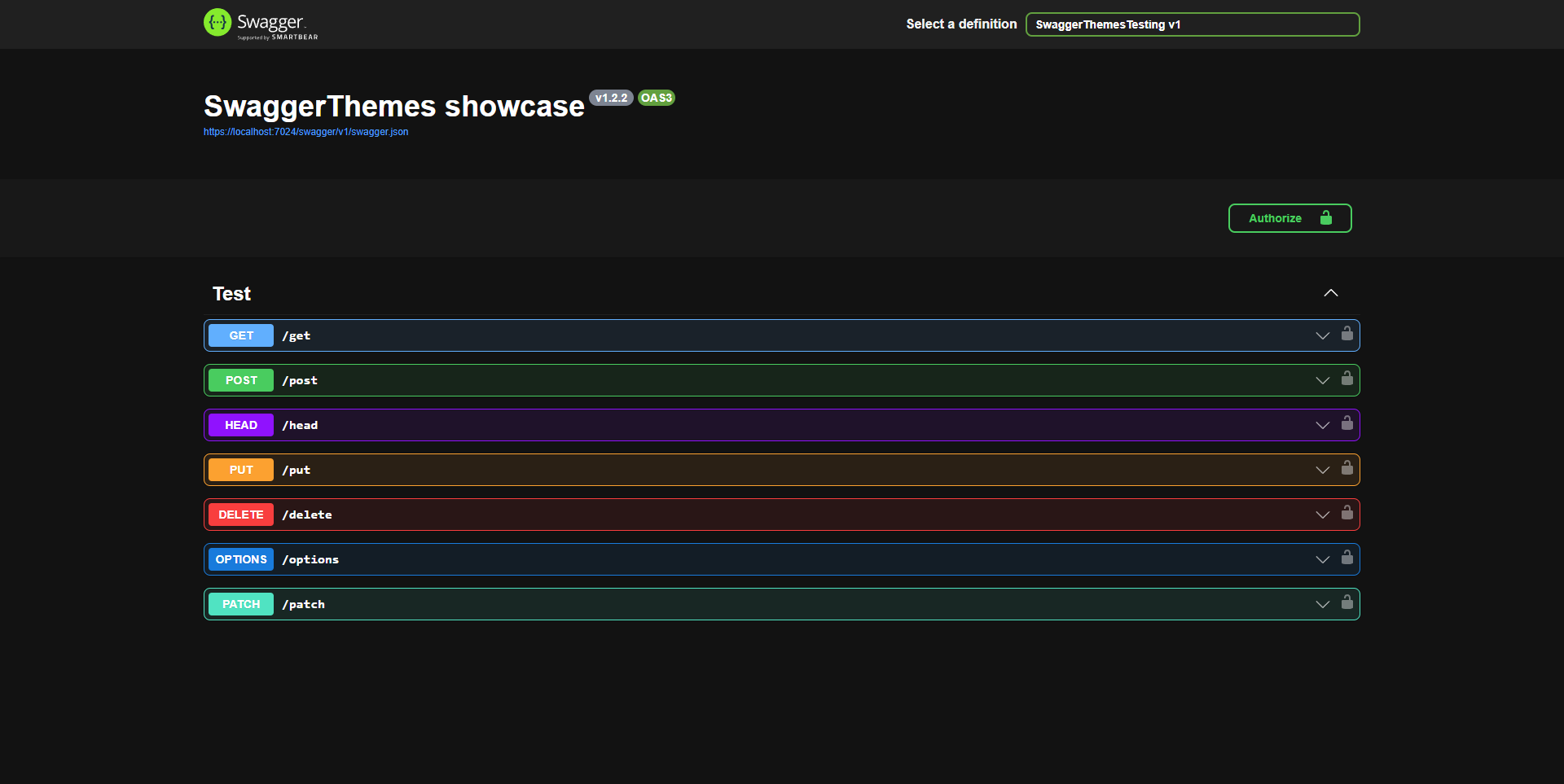
Universal Dark

app.UseSwaggerThemes(Theme.UniversalDark);
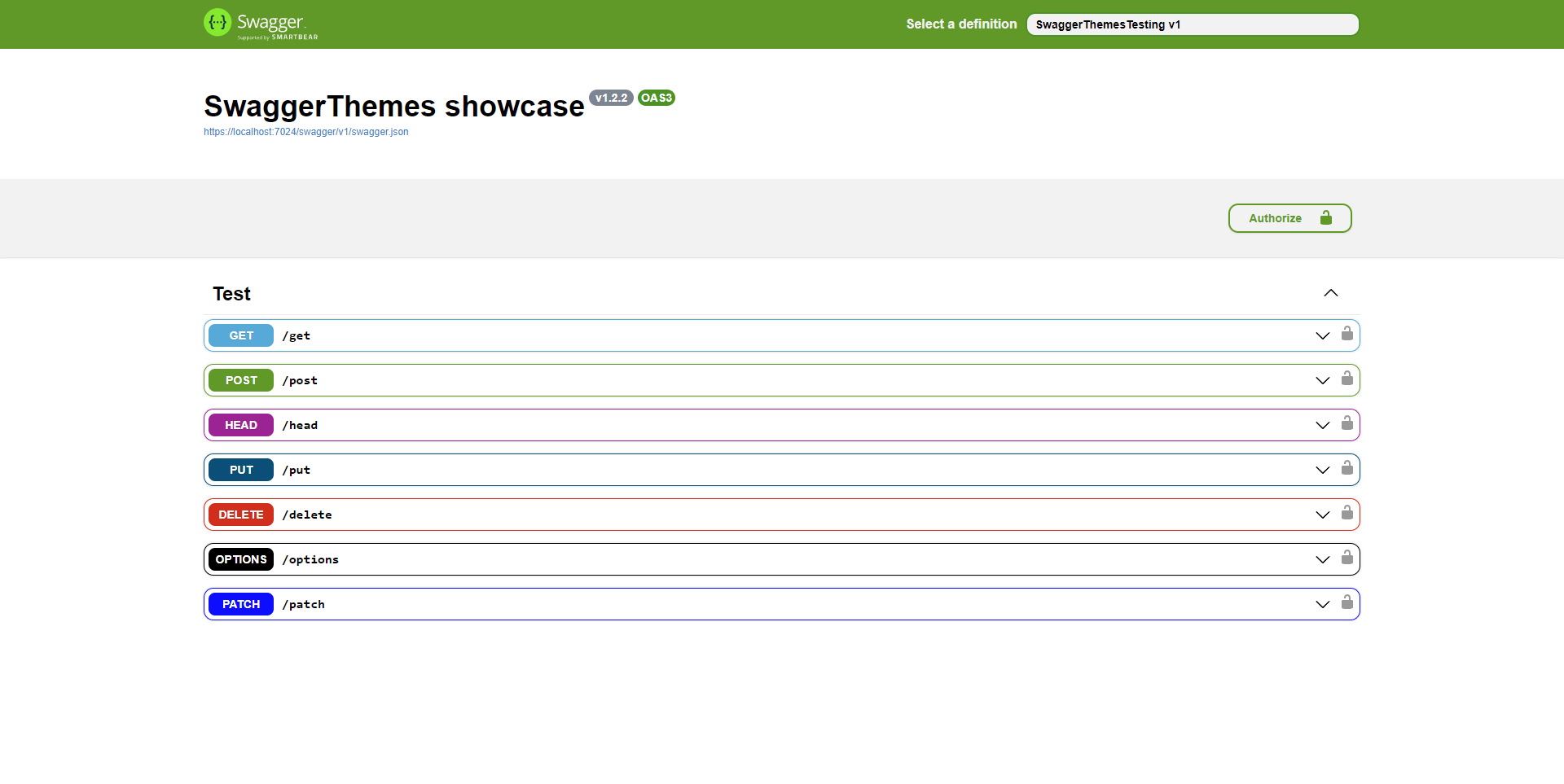
X-Code Light

app.UseSwaggerThemes(Theme.XCodeLight);
Creating your own themes
- Create theme
.cssinThemesdirectory. - Add a placeholder for filename in
Theme.cs:
public static Theme YourTheme => new("your-theme.css");
- Add an embedded resource for your
.cssfile:
...
<EmbeddedResource Include="Themes\your-theme.css" />
</ItemGroup>
- Use any other complete theme as a template.
- Build project:
dotnet build --configuration Release
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
Compatible target framework(s)
Included target framework(s) (in package)
Learn more about Target Frameworks and .NET Standard.
-
net6.0
- Swashbuckle.AspNetCore (>= 6.5.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories (1)
Showing the top 1 popular GitHub repositories that depend on oqo0.SwaggerThemes:
| Repository | Stars |
|---|---|
|
BehzadDara/URLShortener
|

