BubbleTabs.Xamarin
2.0.0.1
There is a newer version of this package available.
See the version list below for details.
See the version list below for details.
dotnet add package BubbleTabs.Xamarin --version 2.0.0.1
NuGet\Install-Package BubbleTabs.Xamarin -Version 2.0.0.1
This command is intended to be used within the Package Manager Console in Visual Studio, as it uses the NuGet module's version of Install-Package.
<PackageReference Include="BubbleTabs.Xamarin" Version="2.0.0.1" />
For projects that support PackageReference, copy this XML node into the project file to reference the package.
<PackageVersion Include="BubbleTabs.Xamarin" Version="2.0.0.1" />
<PackageReference Include="BubbleTabs.Xamarin" />
For projects that support Central Package Management (CPM), copy this XML node into the solution Directory.Packages.props file to version the package.
paket add BubbleTabs.Xamarin --version 2.0.0.1
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
#r "nuget: BubbleTabs.Xamarin, 2.0.0.1"
#r directive can be used in F# Interactive and Polyglot Notebooks. Copy this into the interactive tool or source code of the script to reference the package.
#:package BubbleTabs.Xamarin@2.0.0.1
#:package directive can be used in C# file-based apps starting in .NET 10 preview 4. Copy this into a .cs file before any lines of code to reference the package.
#addin nuget:?package=BubbleTabs.Xamarin&version=2.0.0.1
#tool nuget:?package=BubbleTabs.Xamarin&version=2.0.0.1
The NuGet Team does not provide support for this client. Please contact its maintainers for support.

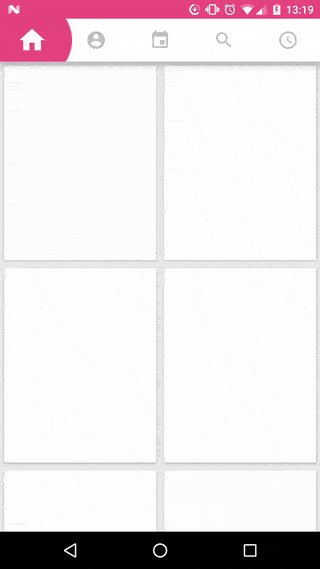
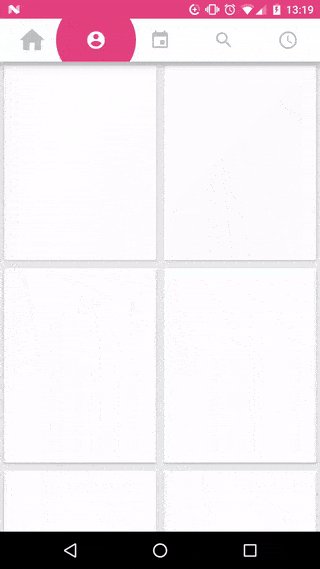
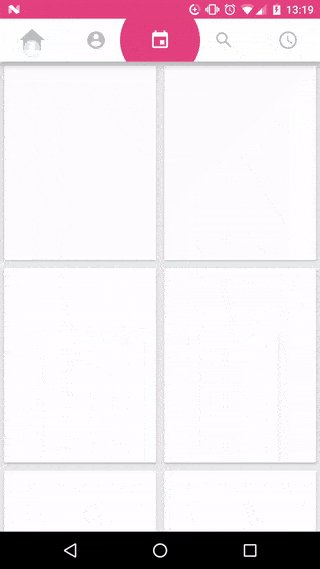
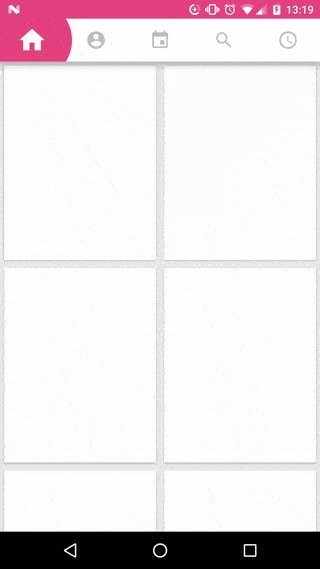
Basic example:
XML: Style.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
Main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.github.florent37.bubbletab.BubbleTab
android:id="@+id/bubbleTab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipToPadding="false"
android:background="@android:color/white"
android:elevation="10dp"
app:bubbleTab_circleColor="@color/colorAccent"
app:bubbleTab_circleRatio="1.25">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="16dp"
android:src="@drawable/icon1" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="16dp"
android:src="@drawable/icon2" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="16dp"
android:src="@drawable/icon3" />
</com.github.florent37.bubbletab.BubbleTab>
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
bubblepage_tab.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.recyclerview.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#e9eaed"
android:orientation="vertical">
</androidx.recyclerview.widget.RecyclerView>
bubbletab_cell.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_margin="5dp"
app:cardElevation="2dp"/>
</FrameLayout>
C#:
public class MainActivity : AppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
BubbleTab bubbleTab= FindViewById<BubbleTab>(Resource.Id.bubbleTab);
ViewPager viewPager= FindViewById<ViewPager>(Resource.Id.viewPager);
viewPager.Adapter = new FakeAdapter(SupportFragmentManager, 1);
bubbleTab.SetupWithViewPager(viewPager);
}
public class FakeAdapter : FragmentStatePagerAdapter
{
public FakeAdapter(FragmentManager fm, int behavior) : base(fm, behavior)
{
Fm = fm;
}
public override int Count
{
get { return 5; }
}
public FragmentManager Fm { get; }
public override Fragment GetItem(int position)
{
switch (position)
{
default:
return FakeFragment.NewInstance();
}
}
}
public class FakeFragment : Fragment
{
RecyclerView RecyclerView { get; set; }
public override View OnCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflater.Inflate(Resource.Layout.bubbletab_page, container, false);
}
public override void OnViewCreated(View view, Bundle savedInstanceState)
{
RecyclerView = view.FindViewById<RecyclerView>(Resource.Id.recyclerView);
RecyclerView.SetLayoutManager(new GridLayoutManager(Context, 2));
RecyclerView.SetAdapter(new RecyclerAdapter());
}
public static Fragment NewInstance()
{
return new FakeFragment();
}
}
public class RecyclerAdapterViewHolder : RecyclerView.ViewHolder
{
public View Cell { get; set; }
public RecyclerAdapterViewHolder(View c) : base(c)
{
Cell = c;
}
}
}
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0-android was computed. net7.0-android was computed. net8.0-android was computed. net9.0-android was computed. net10.0-android was computed. |
| MonoAndroid | monoandroid is compatible. |
Compatible target framework(s)
Included target framework(s) (in package)
Learn more about Target Frameworks and .NET Standard.
-
- Xamarin.AndroidX.Annotation (>= 1.1.0.1)
- Xamarin.AndroidX.AppCompat (>= 1.1.0.1)
- Xamarin.AndroidX.CardView (>= 1.0.0.1)
- Xamarin.Google.Android.Material (>= 1.1.0.1-rc3)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
- Upgraded to AndroidX.
- Fixed minor bugs.
