FlatlinerDOA.Controls
1.0.0
There is a newer version of this package available.
See the version list below for details.
See the version list below for details.
dotnet add package FlatlinerDOA.Controls --version 1.0.0
NuGet\Install-Package FlatlinerDOA.Controls -Version 1.0.0
This command is intended to be used within the Package Manager Console in Visual Studio, as it uses the NuGet module's version of Install-Package.
<PackageReference Include="FlatlinerDOA.Controls" Version="1.0.0" />
For projects that support PackageReference, copy this XML node into the project file to reference the package.
paket add FlatlinerDOA.Controls --version 1.0.0
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
#r "nuget: FlatlinerDOA.Controls, 1.0.0"
#r directive can be used in F# Interactive and Polyglot Notebooks. Copy this into the interactive tool or source code of the script to reference the package.
// Install FlatlinerDOA.Controls as a Cake Addin #addin nuget:?package=FlatlinerDOA.Controls&version=1.0.0 // Install FlatlinerDOA.Controls as a Cake Tool #tool nuget:?package=FlatlinerDOA.Controls&version=1.0.0
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
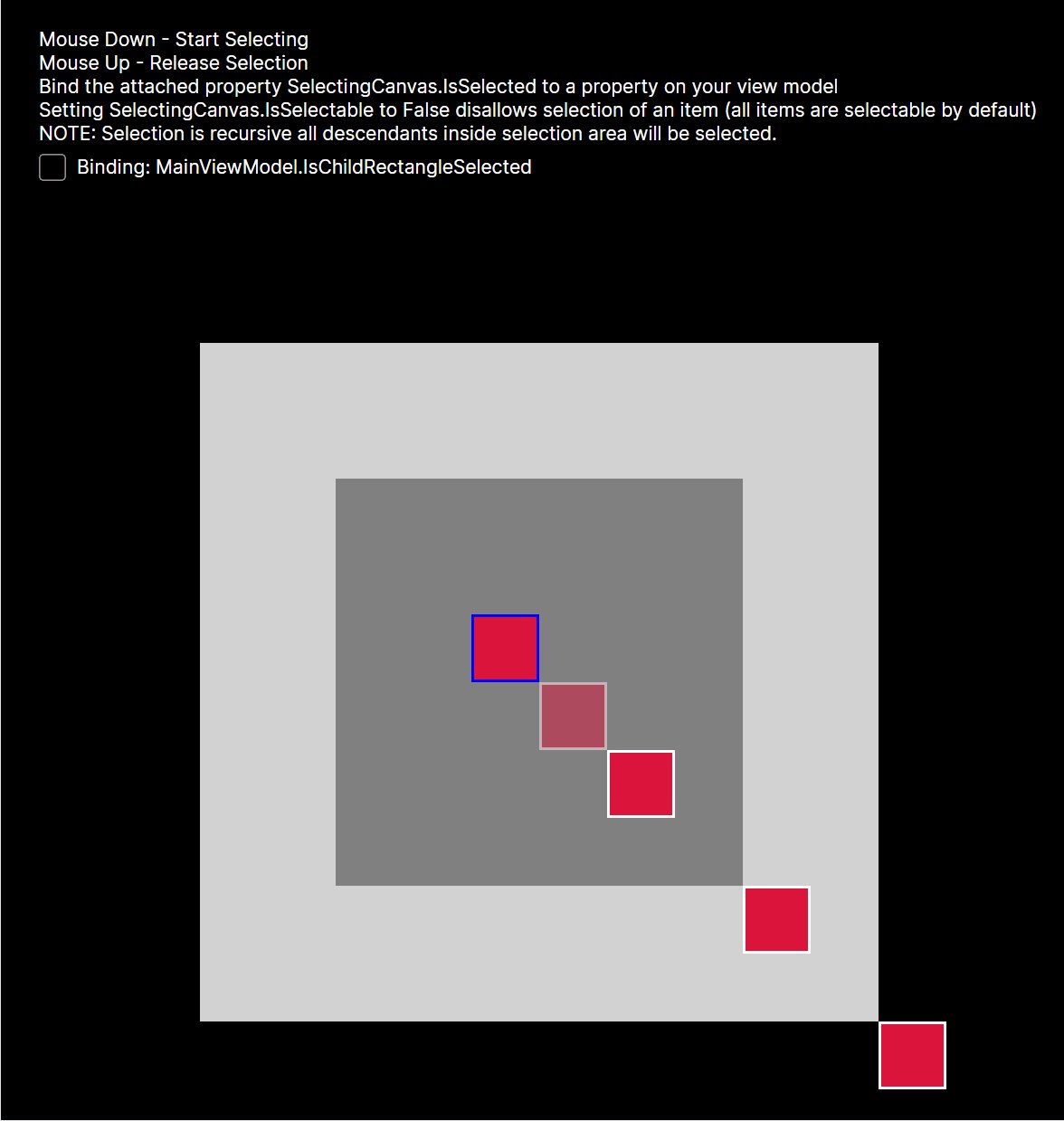
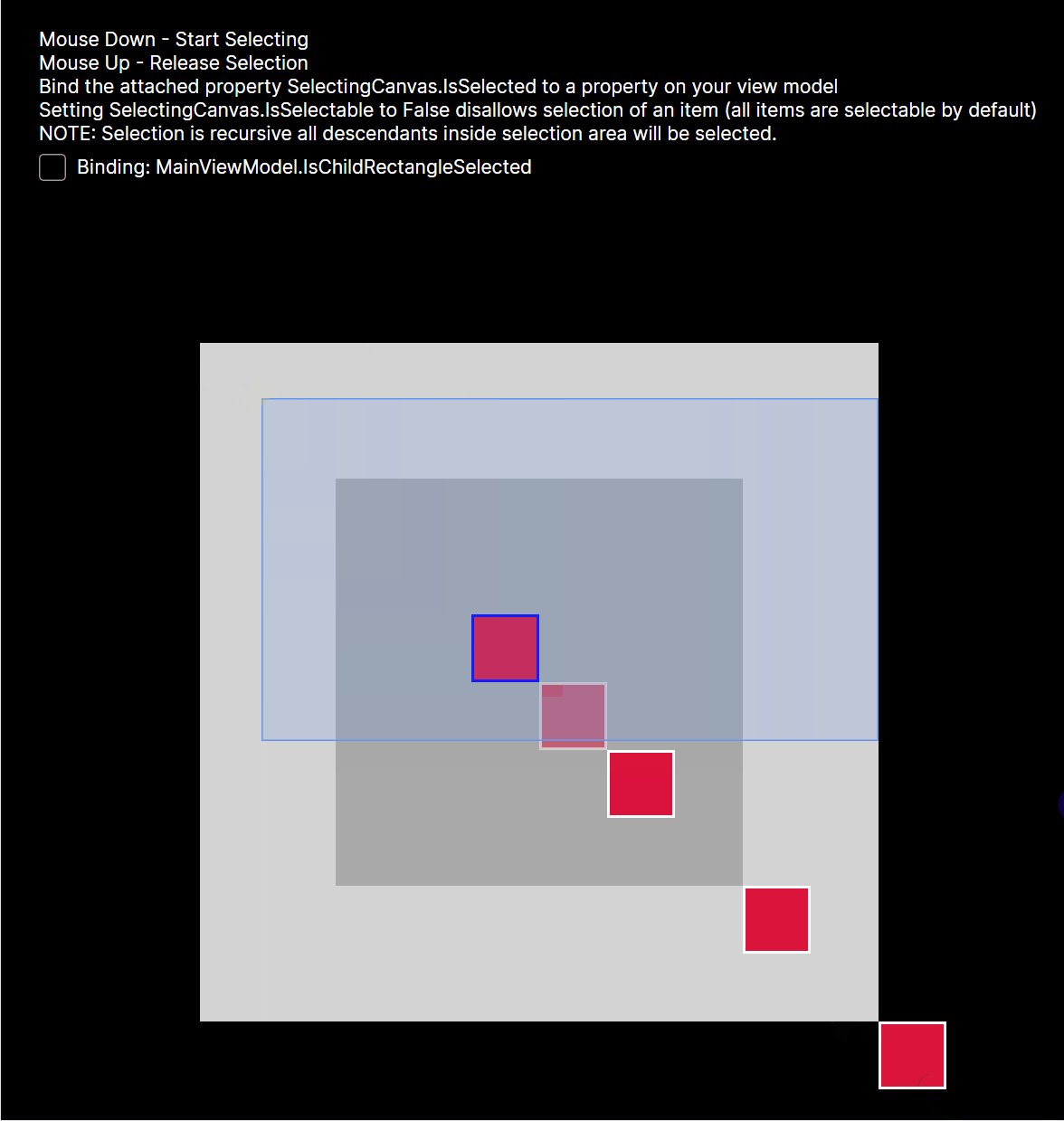
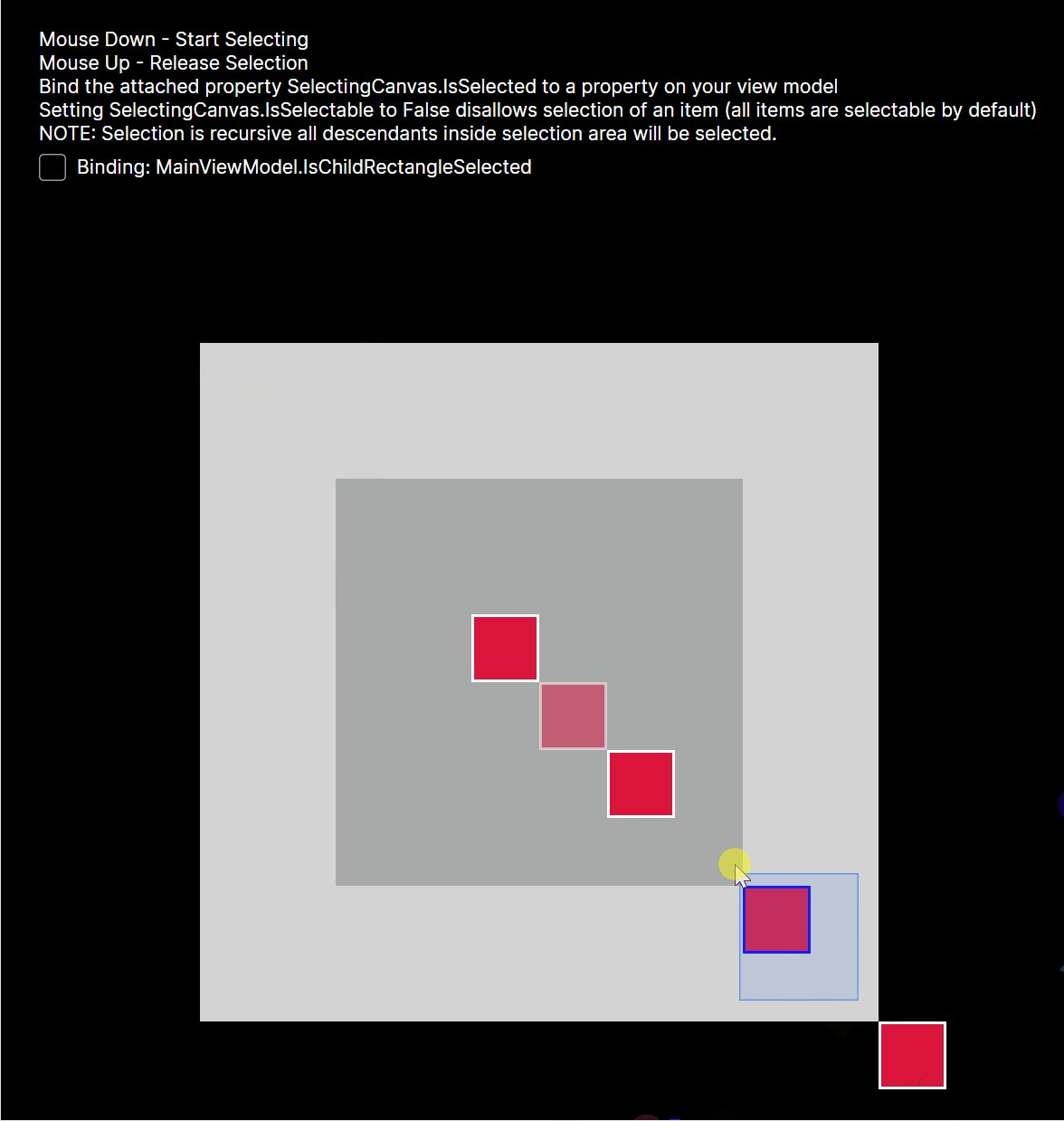
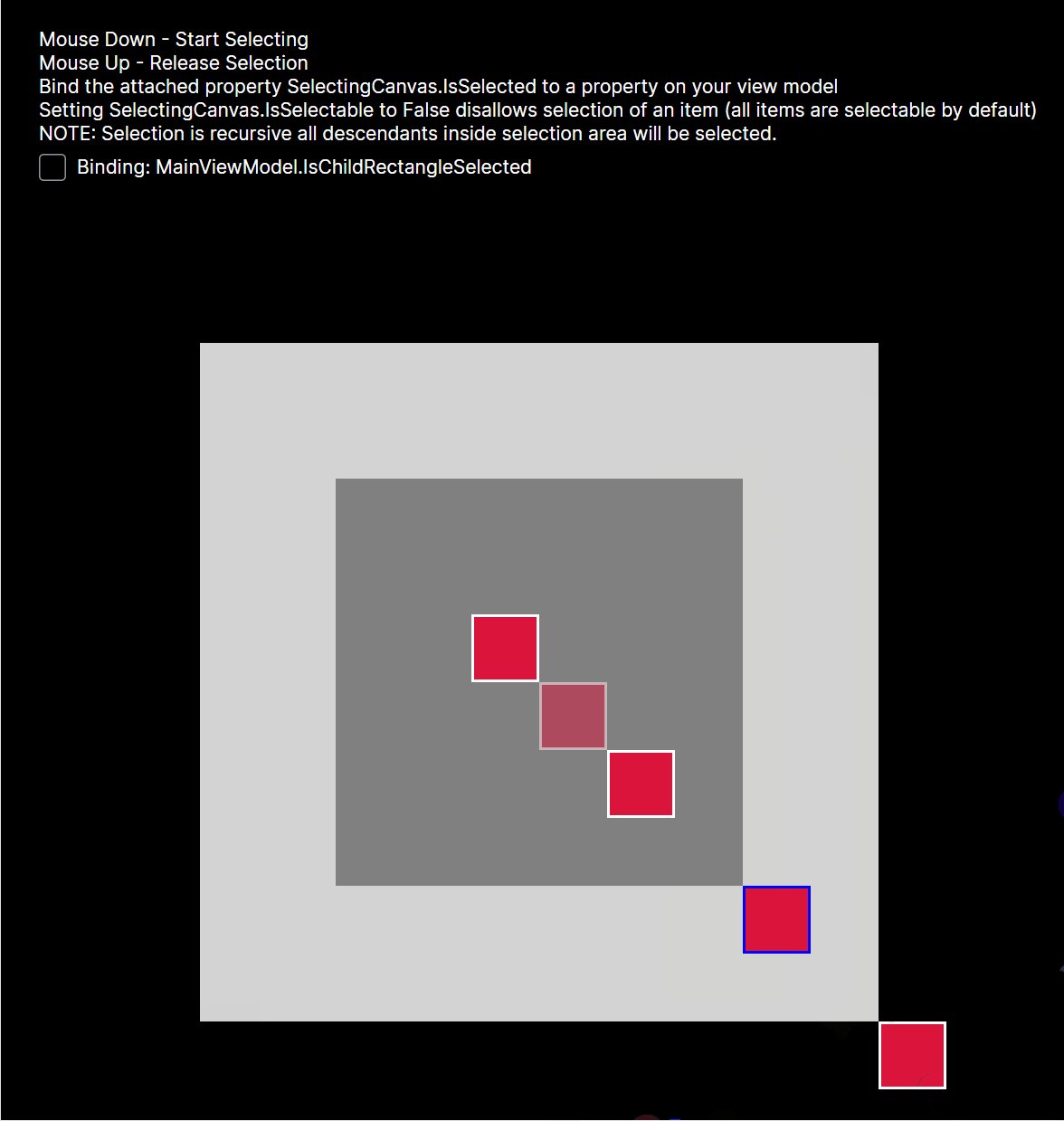
FlatlinerDOA.Controls.SelectingCanvas

An Avalonia Control for visually selecting controls via a mouse drag selection box.
Requirements
- .NET 8.0
- Avalonia 11.0.10 or later
Using SelectingCanvas
MainWindow.xaml
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="600" d:DesignHeight="800"
xmlns:fd="https://github.com/FlatlinerDOA"
x:Class="FlatlinerDOA.Controls.Demo.MainWindow"
xmlns:vm="using:FlatlinerDOA.Controls.Demo"
x:DataType="vm:MainViewModel"
Title="SelectingCanvas Demo">
<Window.Styles>
<Style Selector="Canvas">
<Setter Property="Background" Value="Gray" />
</Style>
<Style Selector="Canvas[(fd|SelectingCanvas.IsSelected)=True]">
<Setter Property="Background" Value="DarkGray" />
</Style>
<Style Selector="Rectangle">
<Setter Property="Fill" Value="Crimson" />
<Setter Property="Stroke" Value="White" />
<Setter Property="StrokeThickness" Value="2" />
</Style>
<Style Selector="Rectangle[(fd|SelectingCanvas.IsSelectable)=False]">
<Setter Property="Opacity" Value="0.5" />
</Style>
<Style Selector="Rectangle[(fd|SelectingCanvas.IsSelected)=True]">
<Setter Property="Stroke" Value="Blue" />
</Style>
</Window.Styles>
<Grid RowDefinitions="Auto,*">
<StackPanel Orientation="Vertical"
Margin="40"
HorizontalAlignment="Center" Grid.Row="0" Grid.Column="1">
<TextBlock Text="Mouse Down - Start Selecting"/>
<TextBlock Text="Mouse Up - Release Selection"/>
<TextBlock Text="Bind the attached property SelectingCanvas.IsSelected to a property on your view model" />
<TextBlock Text="Setting SelectingCanvas.IsSelectable to False disallows selection of an item (all items are selectable by default)" TextWrapping="Wrap"/>
<TextBlock Text="NOTE: Selection is recursive all descendants inside selection area will be selected." TextWrapping="Wrap"/>
<CheckBox IsChecked="{Binding IsChildRectangleSelected}">Binding: MainViewModel.IsChildRectangleSelected</CheckBox>
</StackPanel>
<fd:SelectingCanvas
Grid.Row="1"
Background="LightGray"
Width="500" Height="500"
SelectionFill="#336495ed"
SelectionStroke="CornflowerBlue"
SelectionStrokeThickness="1">
<Canvas Canvas.Left="100" Canvas.Top="100" Width="300" Height="300">
<Rectangle fd:SelectingCanvas.IsSelected="True" Canvas.Left="100" Canvas.Top="100" Width="50" Height="50" />
<Rectangle fd:SelectingCanvas.IsSelectable="False" Canvas.Left="150" Canvas.Top="150" Width="50" Height="50" />
<Rectangle fd:SelectingCanvas.IsSelected="{Binding IsChildRectangleSelected}" Canvas.Left="200" Canvas.Top="200" Width="50" Height="50" />
<Rectangle Canvas.Left="300" Canvas.Top="300" Width="50" Height="50" />
<Rectangle Canvas.Left="400" Canvas.Top="400" Width="50" Height="50" />
</Canvas>
</fd:SelectingCanvas>
</Grid>
</Window>
License
SelectingCanvas is licensed under the MIT license.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. |
Compatible target framework(s)
Included target framework(s) (in package)
Learn more about Target Frameworks and .NET Standard.
-
net8.0
- Avalonia (>= 11.0.10)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.