QuestPDF 2022.2.0
See the version list below for details.
dotnet add package QuestPDF --version 2022.2.0
NuGet\Install-Package QuestPDF -Version 2022.2.0
<PackageReference Include="QuestPDF" Version="2022.2.0" />
paket add QuestPDF --version 2022.2.0
#r "nuget: QuestPDF, 2022.2.0"
// Install QuestPDF as a Cake Addin #addin nuget:?package=QuestPDF&version=2022.2.0 // Install QuestPDF as a Cake Tool #tool nuget:?package=QuestPDF&version=2022.2.0
QuestPDF Overview
QuestPDF is an open-source, modern and battle-tested library that can help you with generating PDF documents by offering friendly, discoverable and predictable C# fluent API.
Features
Rely on solid fundamentals - This library is created specifically for designing and arranging document layouts, with full paging support. Alternative solutions, such as HTML-based converters, are not designed for this purpose and therefore are often unpredictable and do not produce desired results.
Work with organized self-explanatory code - The entire process of implementing PDF document, takes place in your code. Free yourself from slow visual designers and strange technological limitations. Follow simple yet highly effective approaches to create maintainable, high-quality code.
Compose simple components into complex documents - Do you remember the feeling when your code just works? When your ideas are becoming real without any effort? Working with simple, easy to understand, self-explanatory and highly composable layout elements is the key here!
Create and reuse components - Feel no fear of complex documents! Create custom, reusable components and divide the document's layout into easy to maintain pieces. Inject data to customize content and use slots to enhance composability. Decide how complex approaches your solution needs and follow the best path.
Prototype with ease - We understand that document generation is often tricky and require multiple iterations. The library offers additional prototyping tools such as random text generator or image placeholder element. By following best practices, you can develop a document without having data.
Enjoy fast PDF generation - QuestPDF is created upon SkiaSharp, a well-known graphical library, and converts your data into PDF documents. It offers a highly optimized layouting engine capable of generating over 1000 PDF files per minute per core. The entire process is thread-safe.
Learning resources
Release notes and roadmap - everything that is planned for future library iterations, description of new features and information about potential breaking changes.
Getting started tutorial - a short and easy to follow tutorial showing how to design an invoice document under 200 lines of code.
API Reference - a detailed description of behavior of all available components and how to use them with C# Fluent API.
Patterns and practices - everything that may help you designing great reports and reusable code that is easy to maintain.
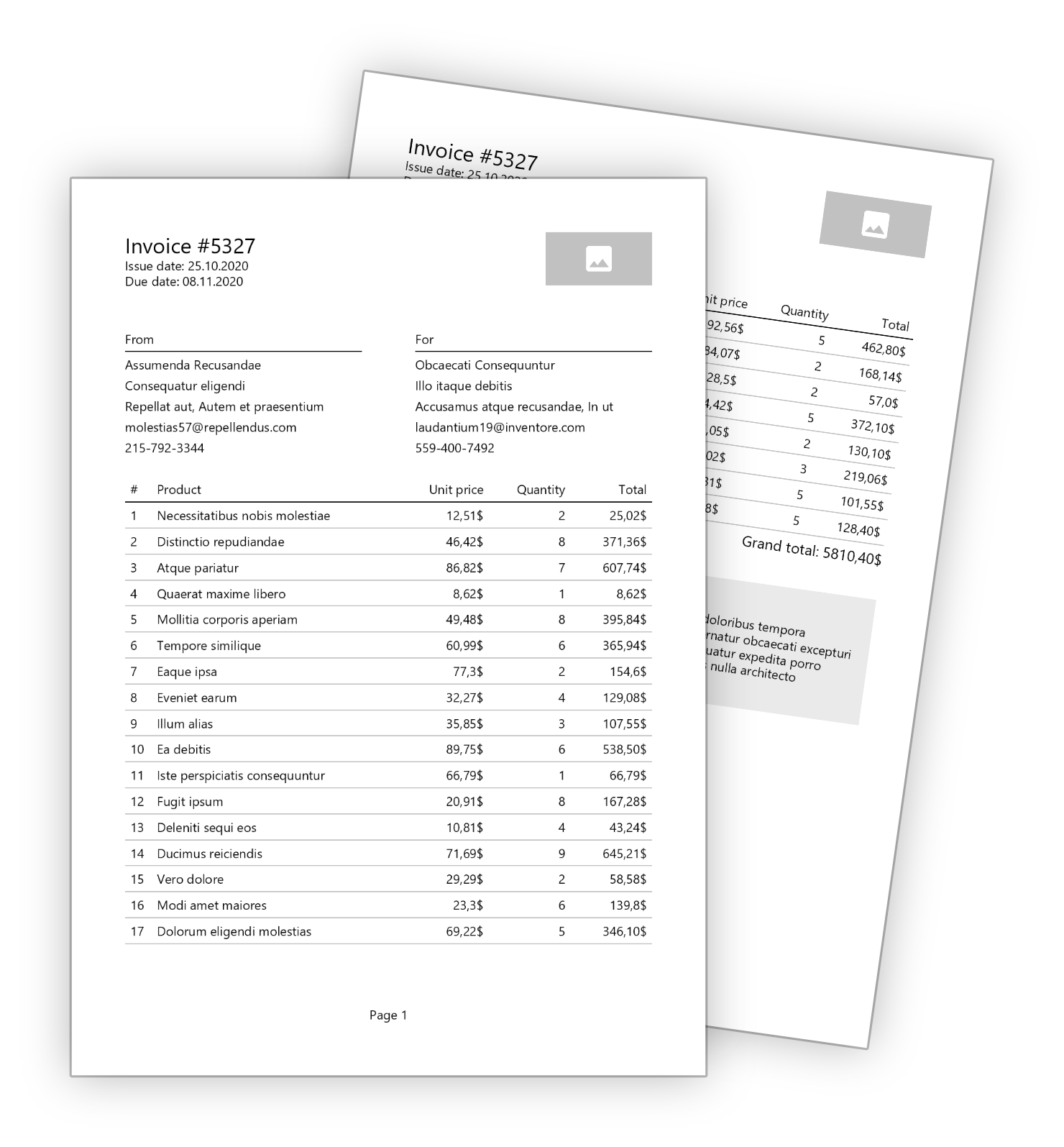
Example invoice
Do you believe that creating a complete invoice document can take less than 200 lines of code? We have prepared for you a step-by-step instruction that shows every detail of this implementation and describes the best patterns and practices.
For tutorial, documentation and API reference, please visit the QuestPDF documentation.

Here you can find an example code showing how easy is to write and understand the fluent API.
General document structure with header, content and footer:
public void Compose(IDocumentContainer container)
{
container
.Page(page =>
{
page.Margin(50);
page.Header().Element(ComposeHeader);
page.Content().Element(ComposeContent);
page.Footer().AlignCenter().Text(x =>
{
x.CurrentPageNumber();
x.Span(" / ");
x.TotalPages();
});
});
}
The header area consists of basic invoice information along with a logo placeholder.
void ComposeHeader(IContainer container)
{
var titleTextStyle = TextStyle.Default.Size(20).SemiBold().Color(Colors.Blue.Medium);
container.Row(row =>
{
{
stack.Item().Text($"Invoice #{Model.InvoiceNumber}", titleStyle);
stack.Item().Text(text =>
{
text.Span("Issue date: ", TextStyle.Default.SemiBold());
text.Span($"{Model.IssueDate:d}");
});
stack.Item().Text(text =>
{
text.Span("Due date: ", TextStyle.Default.SemiBold());
text.Span($"{Model.DueDate:d}");
});
});
row.ConstantColumn(100).Height(50).Placeholder();
});
}
Implementation of the content area that contains seller and customer details, then listing of all bought products, then a comments section.
void ComposeContent(IContainer container)
{
container.PaddingVertical(40).Stack(column =>
{
column.Spacing(20);
column.Item().Row(row =>
{
row.RelativeColumn().Component(new AddressComponent("From", Model.SellerAddress));
row.ConstantColumn(50);
row.RelativeColumn().Component(new AddressComponent("For", Model.CustomerAddress));
});
column.Item().Element(ComposeTable);
var totalPrice = Model.Items.Sum(x => x.Price * x.Quantity);
column
.Item()
.PaddingRight(5)
.AlignRight()
.Text($"Grand total: {totalPrice}$", TextStyle.Default.SemiBold());
if (!string.IsNullOrWhiteSpace(Model.Comments))
column.Item().PaddingTop(25).Element(ComposeComments);
});
}
The table and comments codes are extracted into separate methods to increase clarity:
void ComposeTable(IContainer container)
{
var headerStyle = TextStyle.Default.SemiBold();
container.Table(table =>
{
table.ColumnsDefinition(columns =>
{
columns.ConstantColumn(25);
columns.RelativeColumn(3);
columns.RelativeColumn();
columns.RelativeColumn();
columns.RelativeColumn();
});
table.Header(header =>
{
header.Cell().Text("#", headerStyle);
header.Cell().Text("Product", headerStyle);
header.Cell().AlignRight().Text("Unit price", headerStyle);
header.Cell().AlignRight().Text("Quantity", headerStyle);
header.Cell().AlignRight().Text("Total", headerStyle);
header.Cell().ColumnSpan(5)
.PaddingVertical(5).BorderBottom(1).BorderColor(Colors.Black);
});
foreach (var item in Model.Items)
{
table.Cell().Text(Model.Items.IndexOf(item) + 1);
table.Cell().Text(item.Name);
table.Cell().AlignRight().Text($"{item.Price}$");
table.Cell().AlignRight().Text(item.Quantity);
table.Cell().AlignRight().Text($"{item.Price * item.Quantity}$");
table.Cell().ColumnSpan(5)
.PaddingVertical(5).LineHorizontal(1).LineColor(Colors.Grey.Lighten2);
}
});
}
void ComposeComments(IContainer container)
{
container.ShowEntire().Background(Colors.Grey.Lighten3).Padding(10).Stack(message =>
{
message.Spacing(5);
message.Item().Text("Comments", TextStyle.Default.Size(14).SemiBold());
message.Item().Text(Model.Comments);
});
}
The address details section is implemented using components. This way the code can be easily reused for both seller and customer:
public class AddressComponent : IComponent
{
private string Title { get; }
private Address Address { get; }
public AddressComponent(string title, Address address)
{
Title = title;
Address = address;
}
public void Compose(IContainer container)
{
container.ShowEntire().Stack(column =>
{
column.Spacing(5);
column
.Item()
.BorderBottom(1)
.PaddingBottom(5)
.Text(Title, TextStyle.Default.SemiBold());
column.Item().Text(Address.CompanyName);
column.Item().Text(Address.Street);
column.Item().Text($"{Address.City}, {Address.State}");
column.Item().Text(Address.Email);
column.Item().Text(Address.Phone);
});
}
}
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
| .NET Core | netcoreapp2.0 is compatible. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 is compatible. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.0 is compatible. netstandard2.1 was computed. |
| .NET Framework | net461 was computed. net462 is compatible. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
NuGet packages (42)
Showing the top 5 NuGet packages that depend on QuestPDF:
| Package | Downloads |
|---|---|
|
AgentHub.Service.Financial.Domain.Shared
Package Description |
|
|
HTMLToQPDF
Relorer.QuestPDF.HTML is an extension for QuestPDF that allows to generate PDF from HTML |
|
|
DH.QuestPDF
DH框架的Pdf处理库。基于https://github.com/QuestPDF/QuestPDF |
|
|
Verify.QuestPDF
Extends Verify (https://github.com/VerifyTests/Verify) to allow verification via QuestPDF. |
|
|
QuestPDF.Markdown
QuestPDF.Markdown is an open-source helper library that allows rendering markdown into a QuestPDF document |
GitHub repositories (15)
Showing the top 5 popular GitHub repositories that depend on QuestPDF:
| Repository | Stars |
|---|---|
|
nopSolutions/nopCommerce
ASP.NET Core eCommerce software. nopCommerce is a free and open-source shopping cart.
|
|
|
beto-rodriguez/LiveCharts2
Simple, flexible, interactive & powerful charts, maps and gauges for .Net, LiveCharts2 can now practically run everywhere Maui, Uno Platform, Blazor-wasm, WPF, WinForms, Xamarin, Avalonia, WinUI, UWP.
|
|
|
Pixeval/Pixeval
Wow. Yet another Pixiv client!
|
|
|
ariacom/Seal-Report
Database Reporting Tool and Tasks (.Net)
|
|
|
neozhu/CleanArchitectureWithBlazorServer
This is a repository for creating a Blazor Server dashboard application following the principles of Clean Architecture
|
| Version | Downloads | Last updated | |
|---|---|---|---|
| 2024.12.0-rc0 | 362 | 11/18/2024 | |
| 2024.10.3 | 21,092 | 11/8/2024 | |
| 2024.10.2 | 42,654 | 10/24/2024 | |
| 2024.10.1 | 37,429 | 10/14/2024 | |
| 2024.10.0 | 30,075 | 10/4/2024 | |
| 2024.10.0-rc4 | 2,106 | 9/26/2024 | |
| 2024.10.0-rc3 | 5,800 | 9/17/2024 | |
| 2024.10.0-rc2 | 299 | 9/16/2024 | |
| 2024.10.0-rc1 | 289 | 9/13/2024 | |
| 2024.10.0-rc0 | 2,970 | 9/4/2024 | |
| 2024.7.3 | 146,462 | 8/27/2024 | |
| 2024.7.2 | 112,181 | 8/1/2024 | |
| 2024.7.1 | 56,982 | 7/22/2024 | |
| 2024.7.0 | 32,616 | 7/15/2024 | |
| 2024.7.0-rc0 | 1,656 | 7/4/2024 | |
| 2024.6.4 | 69,879 | 6/25/2024 | |
| 2024.6.3 | 333 | 6/25/2024 | |
| 2024.6.2 | 26,246 | 6/20/2024 | |
| 2024.6.1 | 21,602 | 6/15/2024 | |
| 2024.6.0 | 47,583 | 6/11/2024 | |
| 2024.3.10 | 76,780 | 5/25/2024 | |
| 2024.3.9 | 9,461 | 5/23/2024 | |
| 2024.3.8 | 234 | 5/23/2024 | |
| 2024.3.7 | 21,182 | 5/20/2024 | |
| 2024.3.6 | 33,809 | 5/14/2024 | |
| 2024.3.5 | 24,239 | 5/12/2024 | |
| 2024.3.4 | 26,092 | 5/6/2024 | |
| 2024.3.3 | 9,411 | 5/2/2024 | |
| 2024.3.2 | 31,558 | 4/25/2024 | |
| 2024.3.1 | 31,565 | 4/22/2024 | |
| 2024.3.0 | 60,343 | 4/12/2024 | |
| 2024.3.0-rc2 | 4,104 | 3/30/2024 | |
| 2024.3.0-rc1 | 242 | 3/29/2024 | |
| 2024.3.0-rc | 616 | 3/27/2024 | |
| 2024.3.0-beta1 | 2,247 | 3/18/2024 | |
| 2024.3.0-beta | 3,506 | 2/29/2024 | |
| 2024.3.0-alpha | 1,689 | 2/15/2024 | |
| 2023.12.6 | 282,467 | 2/21/2024 | |
| 2023.12.5 | 71,922 | 2/7/2024 | |
| 2023.12.4 | 143,038 | 1/15/2024 | |
| 2023.12.3 | 19,968 | 1/12/2024 | |
| 2023.12.2 | 62,304 | 1/1/2024 | |
| 2023.12.1 | 67,756 | 12/15/2023 | |
| 2023.12.0 | 51,928 | 12/3/2023 | |
| 2023.10.2 | 84,073 | 11/13/2023 | |
| 2023.10.1 | 44,467 | 10/31/2023 | |
| 2023.10.0 | 32,193 | 10/23/2023 | |
| 2023.10.0-alpha0 | 377 | 10/13/2023 | |
| 2023.9.1 | 46,572 | 10/6/2023 | |
| 2023.9.0 | 37,011 | 9/25/2023 | |
| 2023.6.3 | 143,225 | 8/27/2023 | |
| 2023.6.2 | 638 | 8/26/2023 | |
| 2023.6.1 | 104,141 | 7/20/2023 | |
| 2023.6.0 | 74,353 | 6/28/2023 | |
| 2023.5.3 | 87,989 | 6/12/2023 | |
| 2023.5.2 | 61,877 | 5/31/2023 | |
| 2023.5.1 | 28,055 | 5/22/2023 | |
| 2023.5.0 | 12,591 | 5/15/2023 | |
| 2023.4.2 | 14,177 | 5/9/2023 | |
| 2023.4.1 | 4,793 | 5/4/2023 | |
| 2023.4.0 | 1,407 | 5/4/2023 | |
| 2022.12.15 | 222,920 | 2/7/2024 | |
| 2022.12.14 | 31,897 | 1/12/2024 | |
| 2022.12.13 | 9,264 | 1/1/2024 | |
| 2022.12.12 | 24,036 | 12/15/2023 | |
| 2022.12.11 | 21,391 | 12/3/2023 | |
| 2022.12.10 | 11,659 | 11/13/2023 | |
| 2022.12.9 | 3,398 | 10/31/2023 | |
| 2022.12.8 | 24,341 | 10/23/2023 | |
| 2022.12.7 | 95,408 | 10/6/2023 | |
| 2022.12.6 | 463,030 | 5/9/2023 | |
| 2022.12.5 | 152,496 | 4/27/2023 | |
| 2022.12.4 | 33,932 | 4/22/2023 | |
| 2022.12.3 | 77,073 | 4/16/2023 | |
| 2022.12.2 | 324,057 | 3/12/2023 | |
| 2022.12.1 | 580,209 | 1/13/2023 | |
| 2022.12.0 | 157,392 | 12/14/2022 | |
| 2022.11.0 | 391,428 | 11/5/2022 | |
| 2022.11.0-alpha1 | 357 | 11/1/2022 | |
| 2022.11.0-alpha0 | 320 | 10/28/2022 | |
| 2022.9.1 | 94,339 | 10/15/2022 | |
| 2022.9.0 | 140,782 | 9/18/2022 | |
| 2022.9.0-alpha1 | 301 | 9/16/2022 | |
| 2022.8.2 | 166,826 | 8/21/2022 | |
| 2022.8.1 | 21,024 | 8/19/2022 | |
| 2022.8.0 | 98,947 | 8/15/2022 | |
| 2022.6.3 | 55,534 | 7/18/2022 | |
| 2022.6.2 | 129,792 | 6/22/2022 | |
| 2022.6.1 | 23,236 | 6/12/2022 | |
| 2022.6.0 | 163,511 | 6/12/2022 | |
| 2022.6.0-prerelease | 1,761 | 5/30/2022 | |
| 2022.5.0 | 287,286 | 5/9/2022 | |
| 2022.4.1 | 112,113 | 4/8/2022 | |
| 2022.4.0 | 70,440 | 4/4/2022 | |
| 2022.4.0-alpha1 | 337 | 3/27/2022 | |
| 2022.4.0-alpha0 | 305 | 3/27/2022 | |
| 2022.3.1 | 99,019 | 3/15/2022 | |
| 2022.3.0 | 2,594 | 3/14/2022 | |
| 2022.2.7 | 1,762 | 3/12/2022 | |
| 2022.2.6 | 6,580 | 3/8/2022 | |
| 2022.2.5 | 20,607 | 2/18/2022 | |
| 2022.2.4 | 708 | 2/18/2022 | |
| 2022.2.3 | 11,354 | 2/7/2022 | |
| 2022.2.2 | 2,060 | 2/1/2022 | |
| 2022.2.1 | 1,622 | 1/30/2022 | |
| 2022.2.0 | 1,889 | 1/29/2022 | |
| 2022.2.0-beta1 | 333 | 1/24/2022 | |
| 2022.1.0 | 26,233 | 1/10/2022 | |
| 2022.1.0-beta5 | 984 | 1/7/2022 | |
| 2022.1.0-beta4 | 344 | 1/6/2022 | |
| 2022.1.0-beta3 | 315 | 1/5/2022 | |
| 2022.1.0-beta2 | 332 | 1/5/2022 | |
| 2022.1.0-beta1 | 334 | 1/3/2022 | |
| 2022.1.0-beta0 | 312 | 12/30/2021 | |
| 2022.1.0-alpha0 | 360 | 12/30/2021 | |
| 2021.12.0 | 32,547 | 12/6/2021 | |
| 2021.12.0-alpha1 | 1,162 | 11/29/2021 | |
| 2021.12.0-alpha0 | 389 | 11/18/2021 | |
| 2021.11.4 | 22,773 | 11/14/2021 | |
| 2021.11.3 | 4,918 | 11/7/2021 | |
| 2021.11.0-beta3 | 401 | 11/3/2021 | |
| 2021.11.0-beta2 | 432 | 10/28/2021 | |
| 2021.11.0-beta | 465 | 10/23/2021 | |
| 2021.10.1 | 10,091 | 9/30/2021 | |
| 2021.10.0 | 612 | 9/30/2021 | |
| 2021.10.0-beta.2 | 278 | 9/14/2021 | |
| 2021.10.0-beta | 418 | 9/13/2021 | |
| 2021.9.3 | 6,377 | 9/12/2021 | |
| 2021.9.2 | 731 | 9/1/2021 | |
| 2021.9.1 | 562 | 9/1/2021 | |
| 2021.9.0 | 525 | 8/30/2021 | |
| 2021.8.0 | 2,493 | 8/2/2021 | |
| 2021.5.2 | 3,305 | 5/5/2021 | |
| 2021.4.0 | 771 | 4/2/2021 | |
| 2021.3.1 | 7,126 | 3/1/2021 | |
| 2021.3.0 | 585 | 3/1/2021 | |
| 2021.2.0 | 631 | 2/8/2021 | |
| 2021.1.0 | 694 | 1/4/2021 | |
| 2020.11.0 | 10,786 | 11/1/2020 |
- Added a `ScaleToFit` element - scales its child down so it fits in the provided space,
- Added a `StopPaging` element - when its child requires more than one page to fully render, only the first page is shown,
- Added a 'LineVertical' and a 'LineHorizontal' elements - those will simplify your code a lot, there is no need to use the `Border` element anymore!
- Renaming: the `Stack` element was renamed to the `Column` element,
- Renaming: children of the `Row` element are now called `items` instead of `columns`, e.g. `RelativeItem` instead of `RelativeColumn`,
- Added support of the `AutoItem` to the `Row` element - those items take as little width as possible,
- Improved default Fluent configuration behavior for elements: Scale, Padding, Translate,
- Improved integration support with the HttpContext.Response.Body. This improvement was introduced by schulz3000, thank you!